2020-05-31
Vuetify で Material Design Icons をアップデートしたら表示がバグった
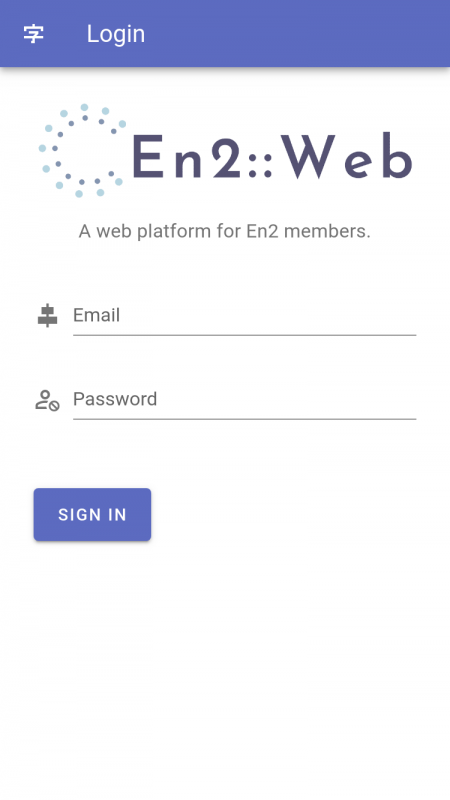
@mdi/font を v4.9.95 → v5.3.45 にアップデートしたところ...
表示がおかしい。Vuetify は ^2.2.28 です。

調べてみると、githubに同様のIssueがあがっていた。原因はブラウザのキャッシュ。アップデートするとフォントファイルのバージョンとCSSのバージョンがちぐはぐになってマッピングがおかしくなるらしい。
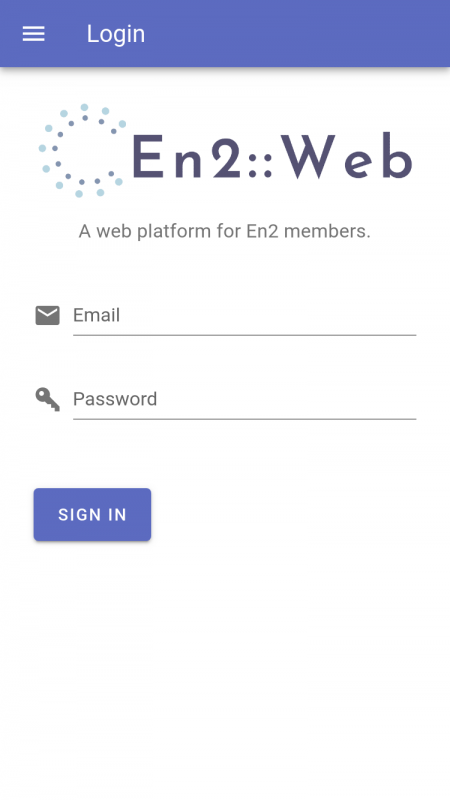
Shift + F5 でスーパーリロードしてあげると、キャッシュがクリアされて正常に読み込まれるようになる。
正常な状態
 よかった〜
よかった〜
参考
[Bug Report] materialdesignicons stopped working properly #10797
- Loads https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.css
- Browser has v4.5.95 cached -Loads ../fonts/materialdesignicons-webfont.eot?v=4.5.95 -Cache miss, so it pulls in https://cdn.jsdelivr.net/npm/@mdi/font@latest/fonts/materialdesignicons-webfont.eot?v=4.5.95 -You now have the v4.5.95 stylesheet with v5.0.45 fonts, because the ?v= is just for cache busting